前端ps切图教程-ps做动图教程
山有山的沉稳厚重,一年四季却能以不同的色彩风光展示山的美丽。活泼的有单调的一面,安静的有变换的色彩。静与动的搭配,单调与精彩的结合,也就组成了最美的风景。
我们从事的工作简单的说就是“将设计稿转换成WEB页面”,这一过程可以很简单到直接把PSD从PS里导出成网页;也可复杂到需要考虑页面中每个标签的使用,考虑“页面性能”。以“前端工程师”为目标的同学可能会不愿承认将页面重构这块分出来,但随着工种的细分,加上页面重

做为一个专职的页面重构者,我们从事的工作简单的说就是“将设计稿转换成WEB页面”,这一过程可以很简单到直接把PSD从PS里导出成网页;也可复杂到需要考虑页面中每个标签的使用,考虑“页面性能”。以“前端工程师”为目标的同学可能会不愿承认将页面重构这块分出来,但随着工种的细分,加上页面重构本身的专业性,独立为一个职业也不是不可能,至少我现在从事的就是一个专职的职位。如果你觉得一个前端工程师必须去画设计稿,可以不理会下面的内容。
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿=>切图=>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间完成;在这种工作强度下,很多人都是靠着对这份工作的喜爱在维持着,一旦工作热情消失,很容易就会变得枯燥,保持热情也成了重构工作者(也许是所有参加工作的人)应该具备的能力。

跟“前端工程师”所要求的有所不同,“页面重构”虽然也是“前端工程师”的一个范畴,在职业化中,对专职的页面重构者,要求当然也更高。不单是做出页面,而是做出好页面。又引出另一个话题,“何为好页面?”,一般包括下面几点:结构完整,可通过标准验证标签语义化,结构合理充分考虑到页面在站点中的“作用和重要性”,并对其进行有针对性的优化
很多同学多少都遇到过方向不明,不知道自己应该提高些什么,我们可以从“分析设计稿=>切图=>写HTML和CSS”这个工作内容,针对每一点提出一些要求,以方便我们分析自己的能力水平,为继续提高确定个方向:一,设计稿的分析

设计稿的分析是指对设计稿如何制作成页面的分析,即哪一块的内容可以做为公共的部分、哪一块的内容结构可以如何实现等。对设计稿的分析能力可以划分成下面的几个阶段:能分清设计稿中的公共与私有的部分在1的基础上对各部分的实现方式有一个初步的方案(包括如何切图、写结构、写样式)在1的基础上,准确的给出各部分的实现方案(包括如何切图、写结构、写样式)在3的基础上,能同时考虑方案的扩展性、复用性及页面性能(包括如何切图、写结构、写样式)在4的基础上,考虑整站的结构分布(包括文件分布、目录结构)
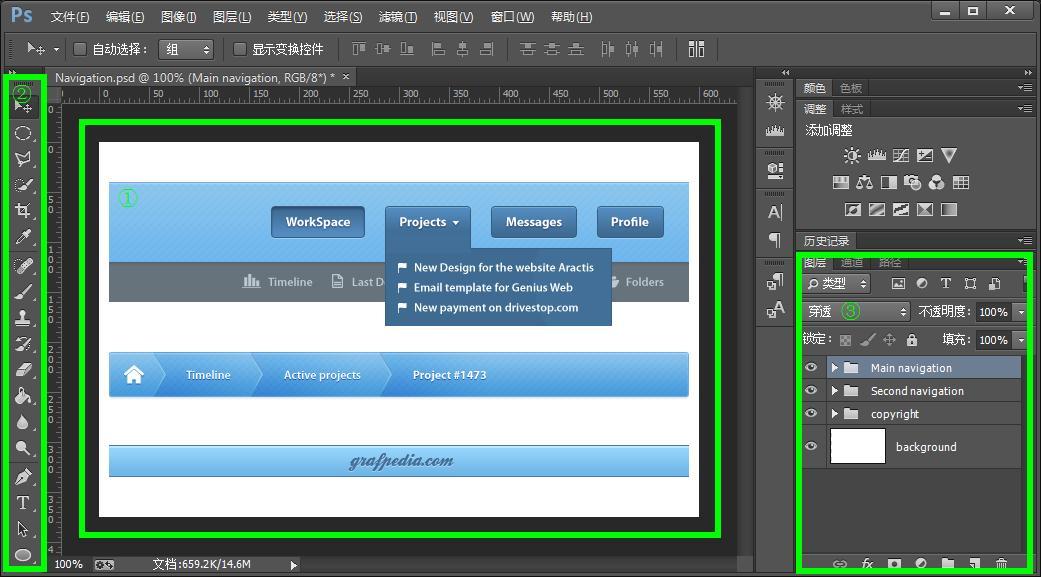
上面这些都是在还没开始动手制作之前所要做的。二,切图

切图是指将设计稿切成便于制作成页面的图片。都有个误区,觉得切图就是把图片切出来,其实并不完全是这样,还包括把切出来的图片合并到一起,怎么切、从哪切才能将性能最大化,说“切图是一门艺术”完全不为过。切图也可以划分成几个阶段:切成所需要的图片(如何将需要的部分切出来)在1的基础上,对切出来的图片进行一些优化(包括压缩文件大小、选择图片类型)在2的基础上,规划切出来的图片(包括文件分布)在3的基础上,考虑整体的性能(包括合并图片、压缩文件大小) HTML和CSS的编写
HTML和CSS的编写是指将上面完成的内容,通过HTML和CSS的编写,将设计稿转换成WEB页面最重要的一块,也是我们所要重点掌握的内容,把它们放在一起,是因为它们相互的关联性太强,HTML的写法会影响到CSS的写法,它又可以划分成下面几个阶段:还原设计稿视觉效果,并通过标准验证(HTML)在1的基础上,实现多浏览器的兼容(HTML)在2的基础上,标签语义化(HTML)在3的基础上,选择较优的实现方式(包括模块化结构,方便程序脚本使用,HTML和CSS)在4的基础上,考虑到扩展性、复用性和可维护性(HTML和CSS)在5的基础上,考虑到整站的样式分布(包括如何实现分布)在6的基础上,样式写法的优化(包括技巧的应用)

是对所遇到问题的解决能力,这一点在不同的阶段都可能会遇到前端ps切图教程,所以没有写到上面。
如果你已经达到或超过3、4、5,恭喜你,你已经是一个职业的“页面重构工作者”了。为了我们自身的发展,关注新技术、技术创新、提高用户体验、审美观、程序脚本的实现方式等,也是十分必要的。大家一起进步吧。
到此这篇关于将设计稿转换成WEB页面职业者就介绍到这了。有些事,有些人,是不是如果你真的想忘记,就一定会忘记。更多相关将设计稿转换成WEB页面职业者内容请查看相关栏目,小编编辑不易前端ps切图教程,再次感谢大家的支持!


 上一篇
上一篇